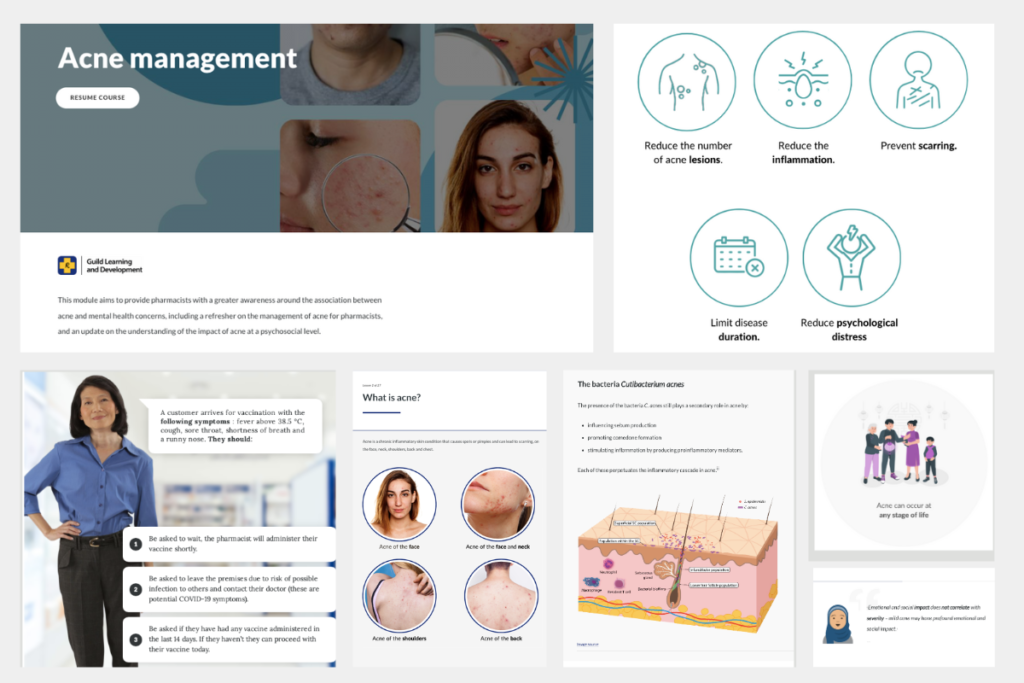
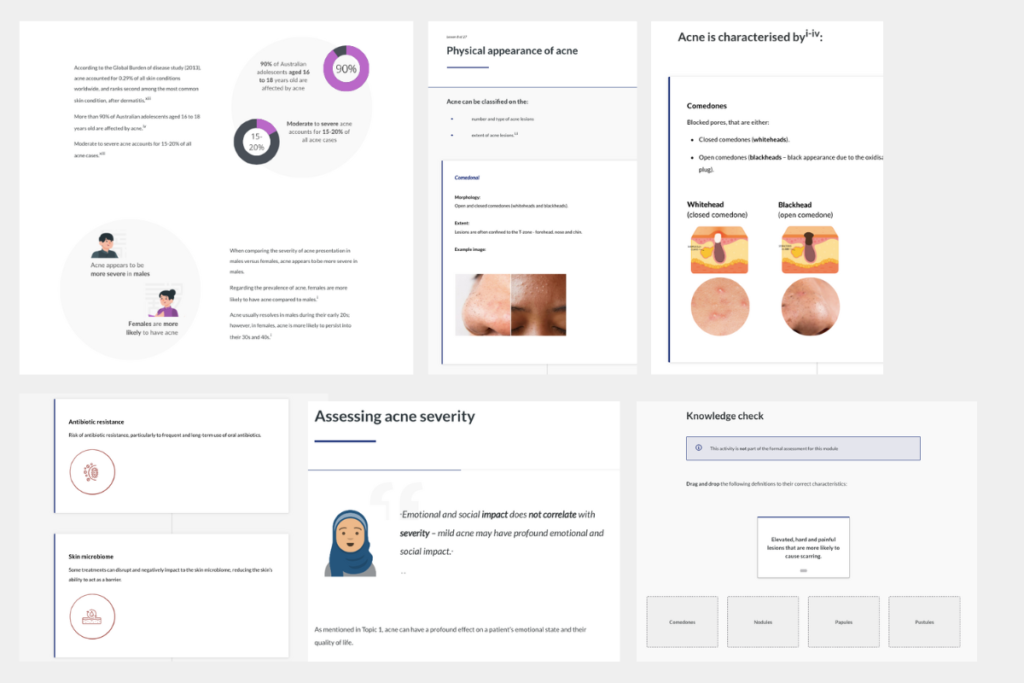
Acne management for Pharmacists

My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design and animation, custom illustration, scenario development and quiz writing.
My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design.
My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design and animation, custom illustration, scenario development and quiz writing.
CLIENT:
The Australasian College of Pharmacy.
MY ROLE:
- Instructional design.
- Graphic design and animation.
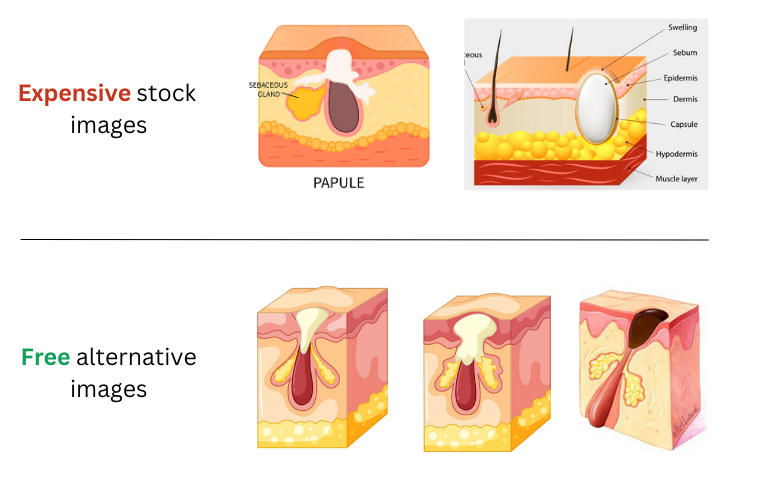
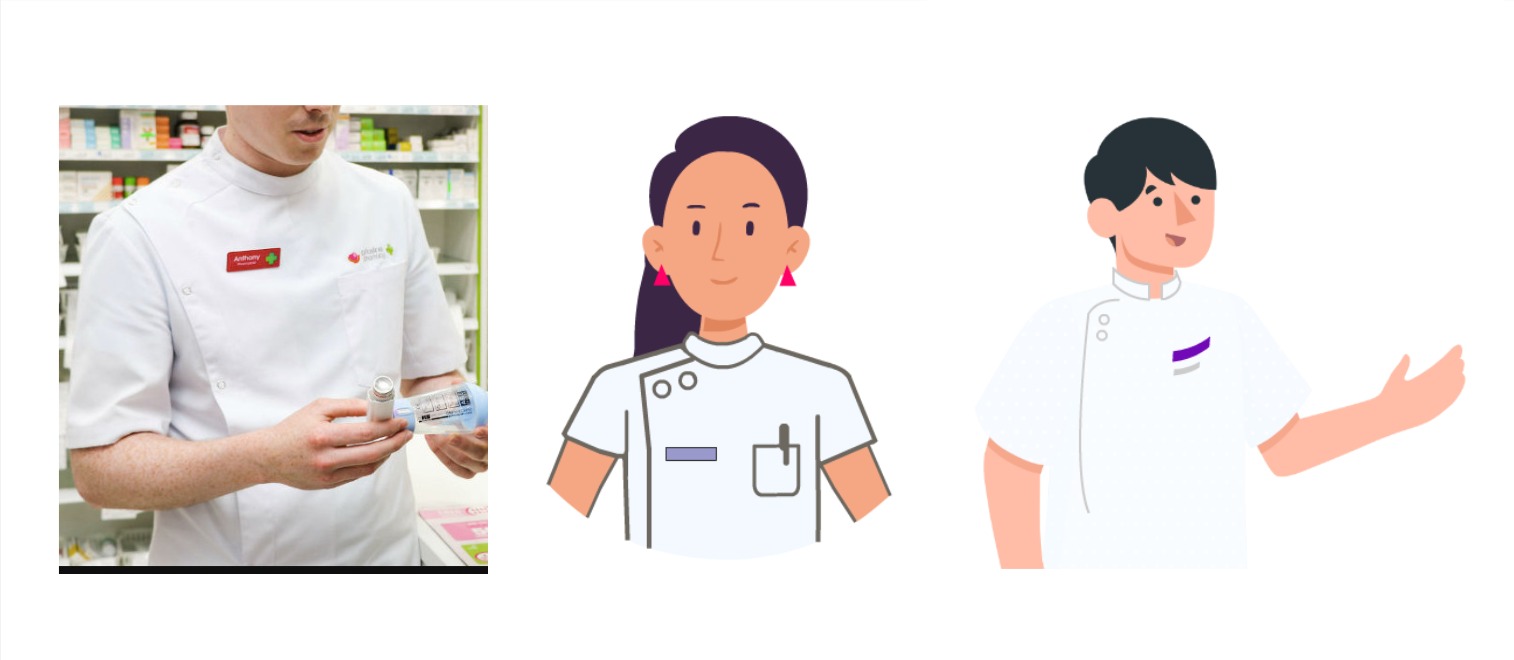
- Custom illustration.
- Learning activity design and devlopment.
TOOLS USED:
Articulate Rise 360, Articulate Storyboard 360, Adobe Illustrator and Photoshop, Canva, Google Docs, Miro.
CHALLENGES:
My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design and animation, custom illustration, scenario development and quiz writing.
Tools used: Articulate Rise 360, Articulate Storyboard 360, Adobe Illustrator and Photoshop, Canva, Google Docs, Miro.
SOLUTION:
My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design and animation, custom illustration, scenario development and quiz writing.
Tools used: Articulate Rise 360, Articulate Storyboard 360, Adobe Illustrator and Photoshop, Canva, Google Docs, Miro.
GALLERY: ANNOTATED SCREENSHOTS
VIDEO: SCREENSHOTS AND MINI-SCENARIO DEMO
OUTCOMES:
My responsibilities: Instructional design (storyboarding, mock-ups, prototypes, full build), graphic design and animation, custom illustration, scenario development and quiz writing.
Tools used: Articulate Rise 360, Articulate Storyboard 360, Adobe Illustrator and Photoshop, Canva, Google Docs, Miro.